こんにちは、まるです。
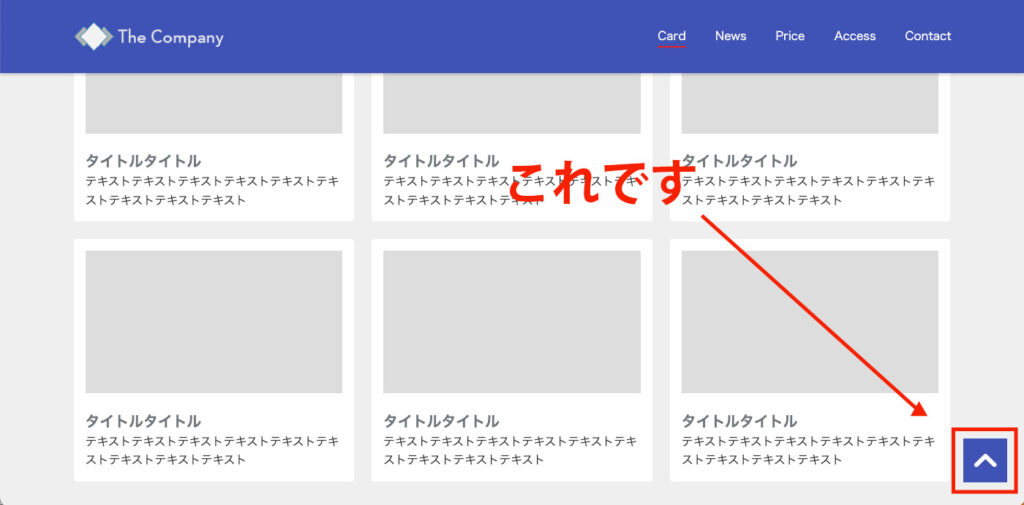
今日は「ページトップに戻るボタン」の動きをCSSだけでシンプルに実装する方法をご紹介します。

1.実装方法
/* 即時に遷移 */
html {
scroll-behavior: auto;
}
/* ゆっくり遷移 */
html {
scroll-behavior: smooth;
}超シンプルで、たったこれだけです。実際に実装しているデモサイトで動作を確認してみてください!(※「ゆっくり遷移」の方で実装しています。)
2.注意点
2点だけ注意点があるので、実装前に必ず確認しておきましょう⚠️もし注意点があるため実装が難しければ、JavaScriptやjQueryでの実装を検討しましょう!
2-1.ブラウザのサポート
「scroll-behavior」は比較的新しいCSSの機能であるため、すべてのブラウザでサポートされているわけではありません。主要なモダンブラウザ(Chrome、Firefox、Safari、Edgeなど)ではサポートされていますが、古いバージョンのブラウザでは機能しない可能性があります。必ずクライアントのブラウザを確認するようにしましょう!
2-2.アニメーションの速度
アニメーションの速度は細かく調整することはできません。クライアントに確認し、この速度で問題がないかを必ず確認しましょう。
3.最後に
最後までご覧いただきありがとうございます。
私は「こんなシンプルな実装方法があったのか・・・!」と目からウロコでした。注意点について問題なければ、実装の手間がかなり省略できそうです。
以上、「CSSだけでページ内スクロールを実装する方法」のご紹介でした。