こんにちは、まるです!
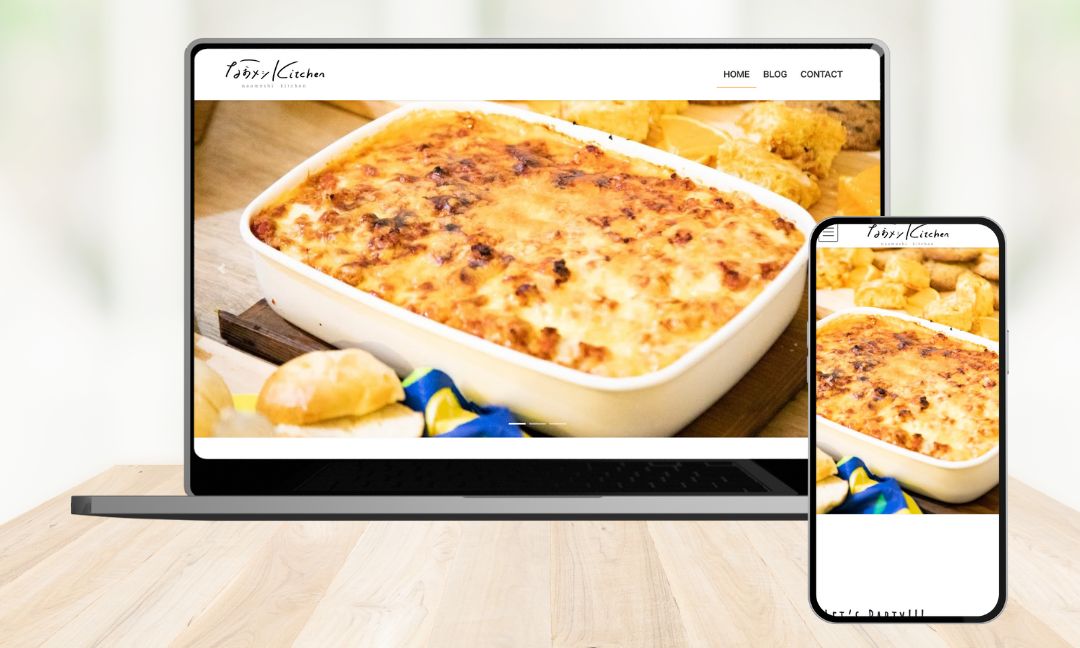
デイトラのWEB制作コースの実務編にトライし、デモサイトを作成しました。
1.ポートフォリオ
ポートフォリオ情報
- 教材:デイトラ
- 制作期間:1日
- ポートフォリオURL:https://maru-designer.net/pf4/
- Basic認証:demo/demo
2.カスタマイズに使用したプラグイン
テーマは無料テーマの「Lightning」です。
お問合せフォーム用にContactForm7を追加しました。
ほんのちょこっとCSSを追記したくらいで、あとはカスタマイザーで編集しました。
3.制作してみて
実はこのサイト、約4年前も作成したことがあり私自身復習としてもう一度作成してみました。
改めて正直な感想を述べると、「めっちゃいい!」そして「効率的!」
エンドクライアントに対してはブロックエディタを扱ったテーマを用いてサイトを作ったほうがサイト作成後の運用もスムーズなのではないかと思いました。なんなら「がっつり工数をかけてコーディングする必要ある?」とすら思ってしまいます。
ブロックエディタを扱ったテーマでカスタマイザーでカスタマイズすると、本当に簡単にサイトを作ることができ、腰が抜けました(比喩です)。
4.さいごに
Lightningの他にSnowMonkey、SWELLなどブロックエディタが優秀なテーマがたくさんあり、それらを用いていろんなサイトを作ってみたいなと思いました☺️💕
SWELLは有料テーマでまだ敷居が高いので、まずは無料テーマのLightningでサイトを作ってみます😊!