こんにちは、まるです!
この度早めの産休に入り「さぁコーディングのお仕事をするぞ!」と意気込んだものの、自分が何ができるか、何者であるのか、アピールできるものがないことに気が付きました。そのため、地道に一からコーディングのポートフォリオを作成し、こちらのブログに掲載していきたいと思います!✨
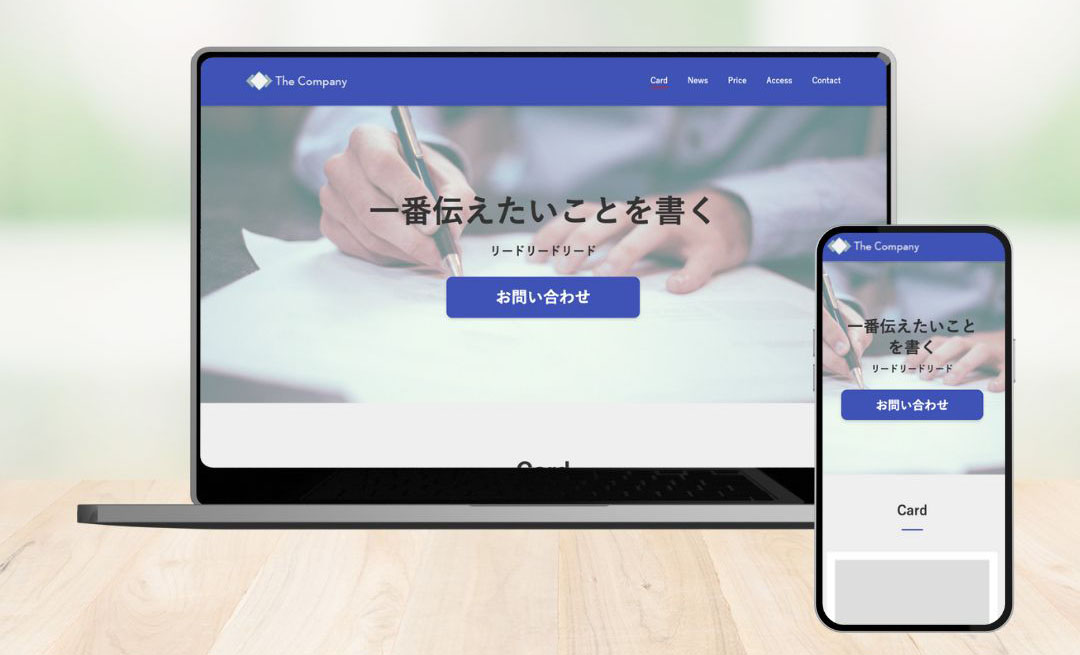
今回はデイトラのWEB制作コースで配布されているデザインカンプ(Adobe XD)を見て作成しました。
1.ポートフォリオ
ポートフォリオ情報
- 教材:デイトラ
- 制作期間:1日
- ポートフォリオURL:https://maru-designer.net/pf1/
- Basic認証:demo/demo
- 使用言語:HTML,CSS
2.カスタマイズに使用したプラグイン
LPなので、プラグインは使用していません。
3.制作課程(X/旧Twitter)
4.さいごに
私がデイトラのWEB制作コースを購入したのが2020年に購入したので約4年前。こいうやって今でもデザインカンプが見れ、アップデートされた教材を閲覧できて非常にありがたいです。デイトラさんありがとうございます。
引き続きポートフォリオの作成を楽しみたいと思います。
最後まで読んでいただきありがとうございました😊!