こんにちは、まるです。
タイトルの通りWordPressオリジナルテーマのコーディングを行いました!
今回はデイトラのWEB制作コースで配布されている実務案件レベルの卒業制作であるデザインカンプ(Figma)を見て作成しました。制作課程などもあげていますのでよろしければご覧ください😊!
Contents
1.ポートフォリオ
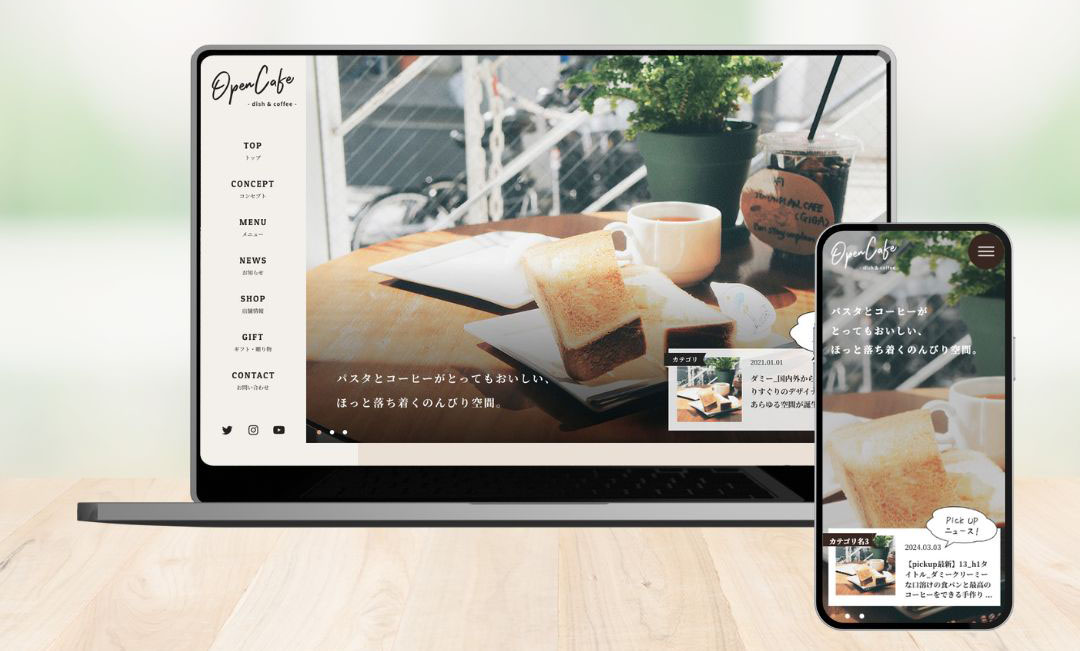
ポートフォリオ情報
- 教材:デイトラ
- 制作期間:2週間
- ポートフォリオURL:https://maru-designer.net/pf3/
- Basic認証:demo/demo
2.カスタマイズに使用したプラグイン
2-1.トップページのライブラリ
- Swiper.js … トップページのスライダー
2-2.WordPressのプラグイン
- Advanced Custom Fields … カスタムフィールド(メニュー、店舗情報、ギフト・贈り物)に使用
- Breadcrumb NavXT … パンくずリスト
- Contact Form 7 … お問合せフォーム
- Custom Post Type UI … カスタム投稿、カスタムタクソノミー
- Recent Posts Widget Extended … サムネイル付きで新着記事を表示
3.制作課程(X/旧Twitter)
3-1.トップページ
3-2.投稿(お知らせ)
3-3.お問合せフォーム
3-4.固定ページ(コンセプト)
3-5.カスタム投稿(メニュー、店舗情報、ギフト・贈り物)
3-6.最終調整
4.さいごに
こうやって見ると、今回のWordPressコーディングはトップページと投稿ページに半分以上時間がかかっているような気がします。
WordPressのコーディングを久しぶりに行ってみての感想は、「めっちゃ楽しい!」です。これをがっつりお仕事にできたら楽しいだろうな〜と感じます。
いまは出産直前の時期なので、引き続きポートフォリオ作成に力を入れていきたいと思います☺️✨最後まで読んでいただきありがとうございました!